Brand your login page
Learn how to customize the look and feel of your Scalekit-hosted login page to match your brand.
A sign up or a login page is the first interaction your users have with your application. It’s important to create a consistent and branded experience for your users. In this guide, we’ll show you how to customize the Scalekit-hosted login page to match your brand.
Access branding settings
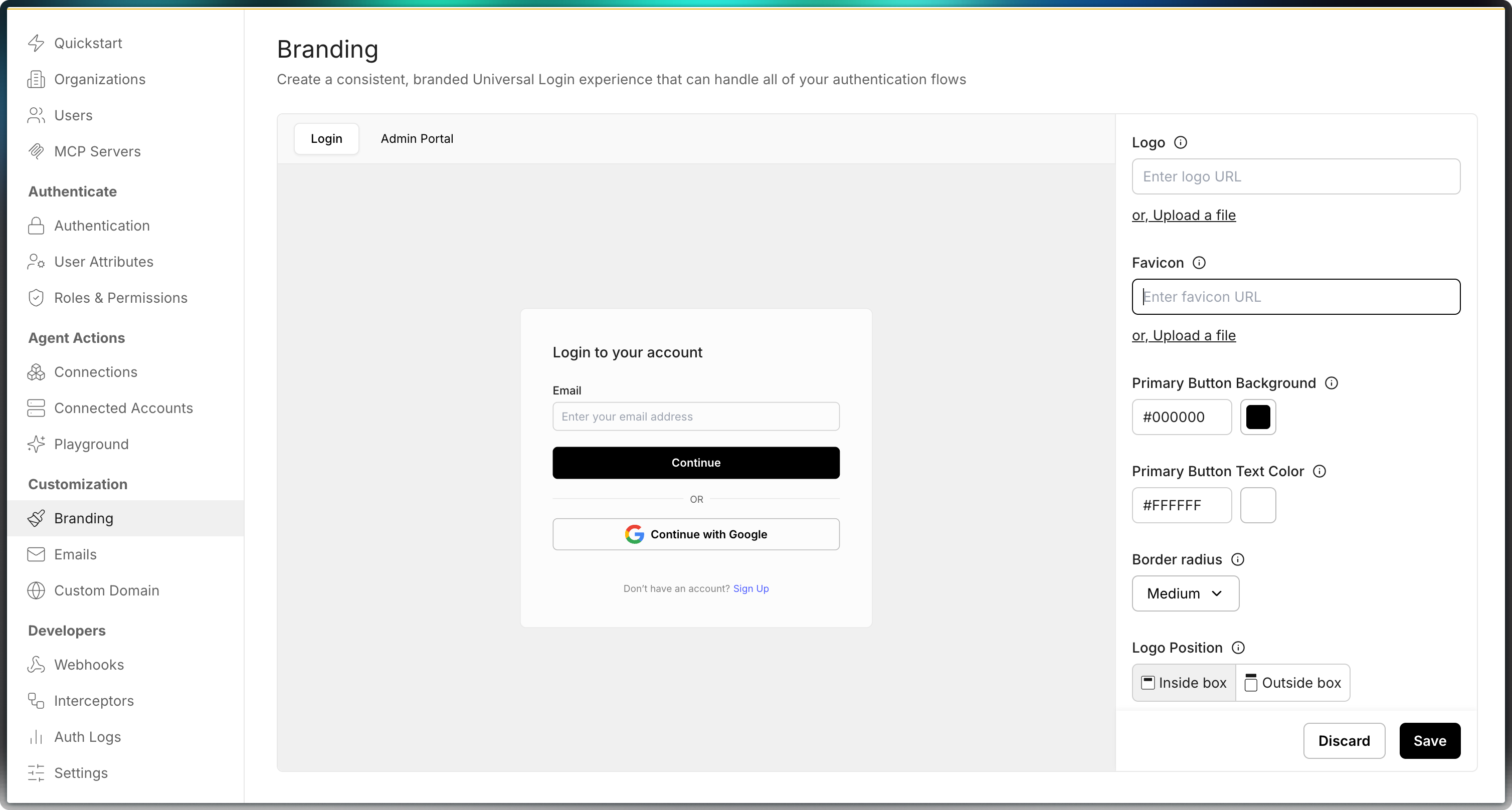
Section titled “Access branding settings”Navigate to Customization > Branding in your Scalekit dashboard.

Available customization options
Section titled “Available customization options”| Setting | Description | Options |
|---|---|---|
| Logo | Upload your company logo for the sign-in box | Any image file or URL |
| Favicon | Set a custom favicon for the browser tab | Any image file or URL |
| Border Radius | Adjust the roundness of the login box corners | Small, Medium, Large |
| Logo Position | Choose where your logo appears | Inside or outside the login box |
| Logo Alignment | Align your logo horizontally | Left, Center, Right |
| Header Text Alignment | Align the main header text | Left, Center, Right |
| Social Login Placement | Control positioning of social login buttons | Various placement options |
| Background Color | Set the background color of the login page | Color picker selection |
| Background Style | Style the page background using CSS shorthand properties | Supports image, position, size, repeat, origin, clip, and attachment |
Background Style configuration
Section titled “Background Style configuration”The Background Style setting allows you to fully customize your login page background using CSS shorthand properties. This powerful feature gives you complete control over how your background appears.
Understanding CSS background shorthand
Section titled “Understanding CSS background shorthand”CSS background shorthand combines multiple background properties into a single declaration. Instead of setting each property separately, you can define them all at once.
background: [background-color] [background-image] [background-position] [background-size] [background-repeat] [background-origin] [background-clip] [background-attachment];| Use case | Background Style value | Description |
|---|---|---|
| Background image | url('https://example.com/your-image.jpg') center center/cover no-repeat | Sets a background image that covers the entire page |
| Position and repeat | url('https://example.com/pattern.png') top left repeat | Creates a tiled pattern with specific positioning |
| Gradient | linear-gradient(135deg, #4568DC, #B06AB3) | Creates a smooth gradient transition between colors |
| Image with fallback | #f5f5f5 url('https://example.com/image.jpg') center center/cover no-repeat | Uses a background color that shows if the image fails to load |